Mantis Strike
Visão Geral
O Mantis Strike é uma prova de conceito para uma nova ideia de aplicativo, projetado para simplificar os processos de monitoramento e remoção de perfis fakes no Instagram. Esta ferramenta capacita os usuários a identificar e reportar atividades suspeitas na plataforma. Ao automatizar o processo de denúncia e fornecer acompanhamento em tempo real das ações tomadas, o objetivo é garantir uma abordagem eficaz para a eliminação de contas fakes.
Contexto
A proposta do projeto é resolver os problemas de fraude enfrentados por indivíduos e marcas que priorizam a segurança e privacidade de suas contas, buscando uma forma simples e direta de remover contas clonadas e perfis falsos. Ao oferecer uma plataforma dedicada para identificar, reportar e eliminar atividades fraudulentas, o projeto tem como objetivo garantir a integridade da presença online dos usuários.
Objetivos
Criar uma interface de monitoramento pessoal intuitiva que permita aos usuários identificar e reportar facilmente atividades suspeitas em perfis do Instagram.
Produzir um protótipo navegável, permitindo uma validação eficaz da proposta do aplicativo e uma análise detalhada da viabilidade técnica do negócio.
Mapear a jornada do usuário com base em um fluxo inicial e criar um protótipo de baixa fidelidade com os recursos principais para validar a proposta inicial.

Minha atuação
Naming
No processo de nomeação deste projeto, partimos da suposição de que ele seria uma extensão móvel de um produto existente, o Mantis, um DRP que monitora vazamentos de dados sobre empresas e corporações na deep e dark web. Nesse contexto, a tarefa foi sugerir um sobrenome que complementasse e fosse coerente com a proposta.
O termo escolhido foi "strike", comumente usado em jogos como boliche. Além disso, pode ser utilizado para descrever o cancelamento ou a exclusão de algo ou alguém, como uma conta fraudulenta detectada pelo aplicativo.
Conceito


Mapeamento e
validação
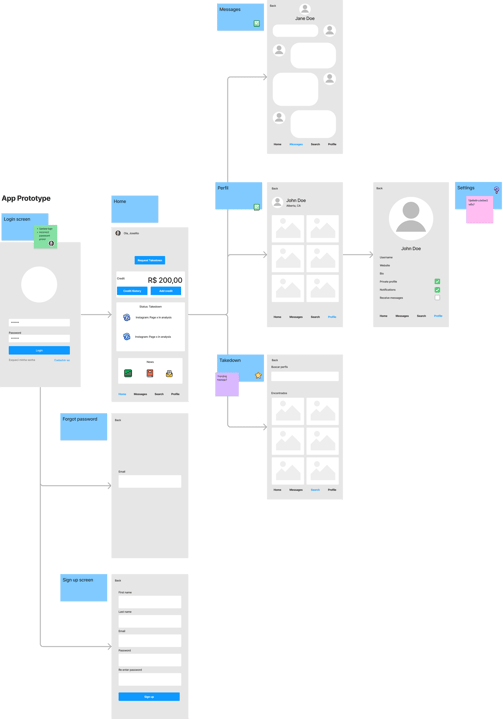
Como se tratava de uma prova de conceito, as informações e orientações foram fornecidas diretamente pelos stakeholders que idealizaram a ideia. Meu papel foi organizar um fluxo simples para validar o núcleo do produto antes de avançar para a fase de prototipagem em alta fidelidade.
Nesse sentido, desenvolvi um fluxo juntamente com protótipos de baixa fidelidade, permitindo ilustrar o núcleo da jornada do usuário e, assim, avançar com a prova de conceito.


Protótipos
Splash Screen
A Splash Screen marca o primeiro encontro visual dos usuários ao abrirem um aplicativo em seus dispositivos móveis. Essa tela aparece durante a fase de carregamento do aplicativo, assim que o usuário o abre.






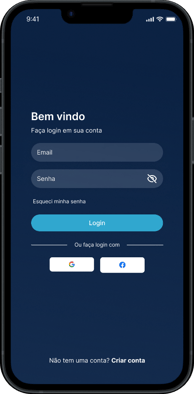
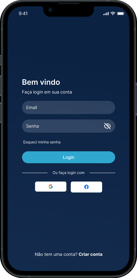
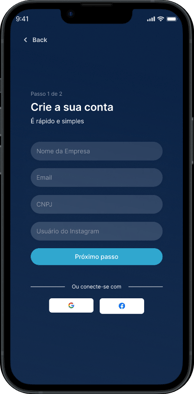
Login e Cadastro
Desenvolvemos uma interface de login e cadastro com informações claras, tornando o processo de inscrição fácil para os usuários. Escolhemos uma linguagem amigável para estabelecer uma conexão próxima com o usuário, promovendo uma experiência positiva desde o início.




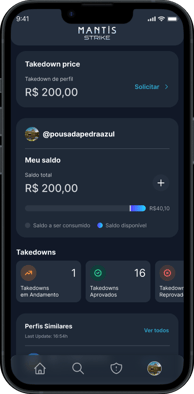
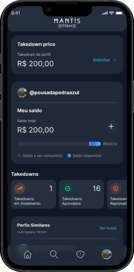
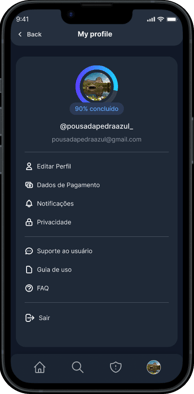
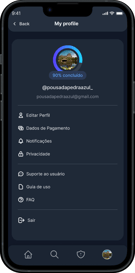
Home e Meu Perfil
Na página principal, você encontrará uma visão geral de todas as funcionalidades do sistema, incluindo uma seção exibindo o saldo disponível para derrubadas, sugestões de perfis semelhantes e uma lista de derrubadas solicitadas, além de outras informações relevantes do sistema.




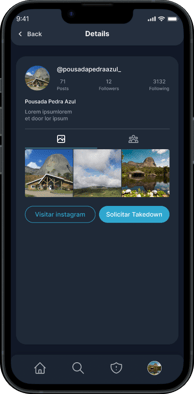
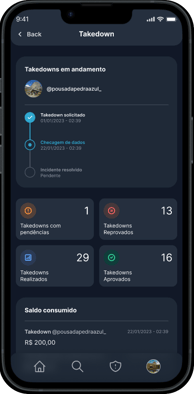
Derrubada
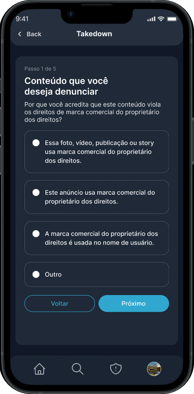
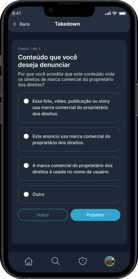
Após identificar um perfil potencialmente fraudulento no Instagram, o usuário pode solicitar uma derrubada seguindo um processo passo a passo. Durante esse processo, o usuário fornecerá informações relevantes que o Instagram usará para avaliar se a página viola as regras da plataforma.
Após solicitar a derrubada, o usuário poderá acompanhar o progresso da solicitação em tempo real através do aplicativo e receberá uma notificação de sucesso ou falha assim que o processo for concluído.